Browse
- Sublime Text 3 may be downloaded from the Sublime Text 3 page. This is the recommended version of Sublime Text to use, and is available for Windows, OS X and Linux. The latest version of Sublime Text 1.x is Sublime Text 1.4. It's also available as a portable version, to run off a USB key.
- Sublime Text Editor is a free application for text editor in android tablets and phones with the more features: - Support multi languages (.txt,.html,.js, javascript, c, c, python, ruby, lua, sql, json, xml, react.) - Quick open file with open recent file - Support Syntax Highlighting - Custorm color themes of text - Setting font size for text file. Undo & Redo text when edit - Search.
Sublime Text, on the other hand, is 'just' a text editor (albeit an excellent one) because it focuses on providing the quickest way to organize and write your code, but no ability to test (debug) the code. Another major difference between Visual Studio Code and Sublime Text is the support that Microsoft provides compared to Sublime Text. The text editor runs on multiple platforms such as Mac, Windows, and Linux. It's also cross-platform, so one license will work on all of your devices–no need to purchase more. Sublime Text provides split editing for managing and editing files next to each other. You can also open multiple windows and place them on different monitors.
LiveReload plugin for SublimeText
Installs
- Total586K
- Win412K
- Mac107K
- Linux67K
| Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | Dec 2 | Dec 1 | Nov 30 | Nov 29 | Nov 28 | Nov 27 | Nov 26 | Nov 25 | Nov 24 | Nov 23 | Nov 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 164 | 207 | 215 | 174 | 138 | 109 | 136 | 164 | 168 | 176 | 164 | 137 | 116 | 123 | 187 | 171 | 158 | 135 | 142 | 184 | 190 | 172 | 197 | 195 | 138 | 131 | 173 | 159 | 218 | 195 | 183 | 119 | 172 | 219 | 205 | 217 | 189 | 201 | 181 | 162 | 171 | 248 | 196 | 229 | 217 | 185 |
| Mac | 22 | 22 | 28 | 21 | 9 | 13 | 29 | 17 | 24 | 25 | 18 | 15 | 16 | 16 | 20 | 32 | 20 | 14 | 15 | 26 | 24 | 27 | 24 | 20 | 10 | 16 | 25 | 20 | 22 | 32 | 24 | 19 | 14 | 25 | 33 | 34 | 16 | 24 | 23 | 17 | 18 | 17 | 23 | 32 | 29 | 18 |
| Linux | 21 | 19 | 29 | 16 | 23 | 14 | 16 | 14 | 30 | 20 | 10 | 16 | 13 | 23 | 20 | 11 | 16 | 30 | 18 | 19 | 23 | 27 | 23 | 26 | 18 | 20 | 23 | 20 | 20 | 17 | 20 | 19 | 13 | 24 | 17 | 21 | 27 | 23 | 21 | 18 | 22 | 16 | 16 | 27 | 23 | 32 |
Readme
- Source
- raw.githubusercontent.com
A web browser page reloading plugin for the Sublime Text 3 editor.

Installing
With Package Control:
- Run 'Package Control: Install Package' command, find and install
LiveReloadplugin. - Restart ST editor (if required)
Manual install, Linux users
Manual install, OSX users
Enable desired plug-ins via Command Palette (Ctrl+Shift+P) add livereload.js to you html document.
You can also use one of the extensions listed here http://livereload.com/extensions/
Available plug-ins:
- Compass Preprocessor, compiles .scss, .sass and refreshes page when file is compiled
- Less Preprocessor, compiles .less and refreshes page when file is compiled
- Sass Preprocessor, compiles .scss, .sass with the latest installed sass version and refreshes page when file is compiled
- CoffeeScript Preprocessor, compiles .coffee and refreshes page when file is compiled
- Simple Reload, refresh page when file is saved
- Simple Reload with delay(400ms), wait 400ms then refresh page, when file is saved
Examples
- Simple Reload from http GET request, reloads page on visit to http://localhost:35729/callback/simplereloadplugincallback/on_post_compile
- Send content on change, sends file content to browser console
Sass Preprocessor usage
First, install latest version of sass'bashsudo gem install sass
The original plugin was written by Janez Troha
You'll already be familiar with a text editor if you've taken any Codecademy courses. Below is the Codecademy text editor in full screen at the end of the first module of the HTML course.
While Codecademy's learning environment provides an intuitive and user-friending coding experience, sometimes you'll need to use your own text editor. For example, if you decide to attend a Meetup or in-person coding course, they will use a downloadable text editor, and you'll need to install this to work on projects both in class and at home.
I've dabbled with a few text editors to get a better feel for what suits my needs best. This is crucial as there is no 'best' text editor out there, only the one that you allows you to create your best work.
In this article, I'll provide an in-depth comparison of two of the most popular text editors: Visual Studio and Sublime Text.
Visual Studio
Visual Studio (the text editor is known as Visual Studio Code so we'll refer to that from now on) is Microsoft's free text editor that runs on Windows, Linux, and macOS. It's a recent entrant to the market; Microsoft released the product as a public preview at the end of 2015, posting the open source code to Github, before making it available as a general release in April 2016.
Despite its newbie status, Visual Studio Code has rapidly gained popularity among developers, ranking as the most popular development environment overall in Stack Overflow's 2018 Developer Survey.
The basics
This is what Visual Studio Code's home screen looks like when you write your first line of code or open a file that you have already created:
In the top left panel, you can see the different variations of code you are editing. In this case, I'm editing a file called 'style.css.'
The middle panel is where you edit the code you have written or need to fix; you can open and edit several different files side-by-side.
The Visual Studio layout bears a similarity to Codecademy's own text editor layout in its simplicity and ease of use. Take a look at Codecademy's text editor below for a comparison.
You can, of course, edit the layout as well. Zen Mode is one of my favorites, especially because it sounds so relaxing. In reality, this is a full screen mode that allows you to edit code with no distractions.
More Features
Visual Studio Code allows you to edit code in a wide variety of programming languages. The example I used above is CSS (yes, I am classifying CSS as a coding language!). CSS is one of the built in programming languages, but you can install and configure other languages, such as Python and C#, via the Extension Marketplace.
Debugging
Online cad simulation. One of the classic exercises you'll do when learning to program is to 'break' some code and then try to fix it again. In my early days of programming, I spent ages staring at lines of code until my eyes went blurry, trying to work out why what I'd written wasn't reflected in the final product.
Thankfully, Visual Studio Code includes debugging functionality to help detect those errors before you reach the blurry-eye stage. To start debugging your code, all you need to do is either press F5 to run it in your current window, or go to the 'Debug' menu.
You can also create 'breakpoints', which are points where the debugging process will automatically stop.
On a more basic debugging level, Visual Studio Code automatically detects minor problems in your code, and takes you directly there so you can solve the problem easily.
Intellisense
When I was learning to code, one of the tips the teacher gave us when we don't know how to do something was to Google it. Microsoft has built a feature in Visual Studio Code called Intellisense, which is an alternative to Googling the problem (or 'Bing-ing' it, in Microsoft's case).
IntelliSense analyzes the semantics (letters) of what you are inputting, as well as the rest of the code you have created, and then provides suggestions on how to finish what you are writing. You can access a whole host of different completions through Intellisense, including language server suggestions, snippets, and word-based textual completions.
IntelliSense is available for the most common programming languages, including HTML, CSS, and Javascript, but for other languages, you'll need to install an extension.
And the rest
Visual Studio Code has a number of other useful features that will help you through your coding journey by helping you better visualize your code and speed up your programming. This includes:
- Support for snippets: This allows you to create a catalog of small parts of reusable code, which you can insert into larger bodies of code
- 'Go to' functionality: This allows you to quickly find and go to symbols, files, lines, and definitions
- Syntax highlighting: This displays code in different colors and fonts in accordance with the kind of coding language being used.
Overall impression
Confession time: I'm a long-time Windows/Microsoft Office user. Part of the reason for this (uncool) decision is that I find Microsoft products familiar and easy to navigate. The same goes for Visual Studio Code.
Even if you're new to text editors, VS Code is easy to pick up and get using straightaway. It has a Microsoft look and feel to it, and it has two layers to it that make it ideal for any type of user.
If you're a novice coder, it's easy to work out the basic commands (plus Microsoft has written loads of documentation for it), but if you're an expert user looking to do some serious programming, there are plenty of advanced features options there too.
Sublime Text (Version 3)
Sublime Text, which was developed by a former Google engineer, has been around since 2007. The first major difference between it and Visual Studio Code (VSC) is that it has a license fee of $80, although it does have a free trial version. Just like VSC, it runs on Windows, Linux, and macOS, and is the fourth most popular development environment in 2018 according to StackOverflow.
The latest version of Sublime Text—Version 3—was in beta for more than four years, from January 2013 until it was released to the public in September 2017.
The basics
When you open Sublime Text for the first time, you get a stripped back text editor. There is no sidebar, no options to search, no option to take you directly to the extension sidebar. It provides a more focused layout to help you concentrate on coding. There is a small minimap in the top right corner to give you an at-a-glance view of your code.
It opened pretty quickly compared to Visual Studio Code and, if you're ready to get down to editing code, it provides the perfect start point. However, if you're new to text editors, the other features and functionality are harder to find. Most of what you need is in the menus at the top, but you'll also want to call up the Command Palette (more on that below) from the Tools menu to more quickly get to what you need.

Installing
With Package Control:
- Run 'Package Control: Install Package' command, find and install
LiveReloadplugin. - Restart ST editor (if required)
Manual install, Linux users
Manual install, OSX users
Enable desired plug-ins via Command Palette (Ctrl+Shift+P) add livereload.js to you html document.
You can also use one of the extensions listed here http://livereload.com/extensions/
Available plug-ins:
- Compass Preprocessor, compiles .scss, .sass and refreshes page when file is compiled
- Less Preprocessor, compiles .less and refreshes page when file is compiled
- Sass Preprocessor, compiles .scss, .sass with the latest installed sass version and refreshes page when file is compiled
- CoffeeScript Preprocessor, compiles .coffee and refreshes page when file is compiled
- Simple Reload, refresh page when file is saved
- Simple Reload with delay(400ms), wait 400ms then refresh page, when file is saved
Examples
- Simple Reload from http GET request, reloads page on visit to http://localhost:35729/callback/simplereloadplugincallback/on_post_compile
- Send content on change, sends file content to browser console
Sass Preprocessor usage
First, install latest version of sass'bashsudo gem install sass
The original plugin was written by Janez Troha
You'll already be familiar with a text editor if you've taken any Codecademy courses. Below is the Codecademy text editor in full screen at the end of the first module of the HTML course.
While Codecademy's learning environment provides an intuitive and user-friending coding experience, sometimes you'll need to use your own text editor. For example, if you decide to attend a Meetup or in-person coding course, they will use a downloadable text editor, and you'll need to install this to work on projects both in class and at home.
I've dabbled with a few text editors to get a better feel for what suits my needs best. This is crucial as there is no 'best' text editor out there, only the one that you allows you to create your best work.
In this article, I'll provide an in-depth comparison of two of the most popular text editors: Visual Studio and Sublime Text.
Visual Studio
Visual Studio (the text editor is known as Visual Studio Code so we'll refer to that from now on) is Microsoft's free text editor that runs on Windows, Linux, and macOS. It's a recent entrant to the market; Microsoft released the product as a public preview at the end of 2015, posting the open source code to Github, before making it available as a general release in April 2016.
Despite its newbie status, Visual Studio Code has rapidly gained popularity among developers, ranking as the most popular development environment overall in Stack Overflow's 2018 Developer Survey.
The basics
This is what Visual Studio Code's home screen looks like when you write your first line of code or open a file that you have already created:
In the top left panel, you can see the different variations of code you are editing. In this case, I'm editing a file called 'style.css.'
The middle panel is where you edit the code you have written or need to fix; you can open and edit several different files side-by-side.
The Visual Studio layout bears a similarity to Codecademy's own text editor layout in its simplicity and ease of use. Take a look at Codecademy's text editor below for a comparison.
You can, of course, edit the layout as well. Zen Mode is one of my favorites, especially because it sounds so relaxing. In reality, this is a full screen mode that allows you to edit code with no distractions.
More Features
Visual Studio Code allows you to edit code in a wide variety of programming languages. The example I used above is CSS (yes, I am classifying CSS as a coding language!). CSS is one of the built in programming languages, but you can install and configure other languages, such as Python and C#, via the Extension Marketplace.
Debugging
Online cad simulation. One of the classic exercises you'll do when learning to program is to 'break' some code and then try to fix it again. In my early days of programming, I spent ages staring at lines of code until my eyes went blurry, trying to work out why what I'd written wasn't reflected in the final product.
Thankfully, Visual Studio Code includes debugging functionality to help detect those errors before you reach the blurry-eye stage. To start debugging your code, all you need to do is either press F5 to run it in your current window, or go to the 'Debug' menu.
You can also create 'breakpoints', which are points where the debugging process will automatically stop.
On a more basic debugging level, Visual Studio Code automatically detects minor problems in your code, and takes you directly there so you can solve the problem easily.
Intellisense
When I was learning to code, one of the tips the teacher gave us when we don't know how to do something was to Google it. Microsoft has built a feature in Visual Studio Code called Intellisense, which is an alternative to Googling the problem (or 'Bing-ing' it, in Microsoft's case).
IntelliSense analyzes the semantics (letters) of what you are inputting, as well as the rest of the code you have created, and then provides suggestions on how to finish what you are writing. You can access a whole host of different completions through Intellisense, including language server suggestions, snippets, and word-based textual completions.
IntelliSense is available for the most common programming languages, including HTML, CSS, and Javascript, but for other languages, you'll need to install an extension.
And the rest
Visual Studio Code has a number of other useful features that will help you through your coding journey by helping you better visualize your code and speed up your programming. This includes:
- Support for snippets: This allows you to create a catalog of small parts of reusable code, which you can insert into larger bodies of code
- 'Go to' functionality: This allows you to quickly find and go to symbols, files, lines, and definitions
- Syntax highlighting: This displays code in different colors and fonts in accordance with the kind of coding language being used.
Overall impression
Confession time: I'm a long-time Windows/Microsoft Office user. Part of the reason for this (uncool) decision is that I find Microsoft products familiar and easy to navigate. The same goes for Visual Studio Code.
Even if you're new to text editors, VS Code is easy to pick up and get using straightaway. It has a Microsoft look and feel to it, and it has two layers to it that make it ideal for any type of user.
If you're a novice coder, it's easy to work out the basic commands (plus Microsoft has written loads of documentation for it), but if you're an expert user looking to do some serious programming, there are plenty of advanced features options there too.
Sublime Text (Version 3)
Sublime Text, which was developed by a former Google engineer, has been around since 2007. The first major difference between it and Visual Studio Code (VSC) is that it has a license fee of $80, although it does have a free trial version. Just like VSC, it runs on Windows, Linux, and macOS, and is the fourth most popular development environment in 2018 according to StackOverflow.
The latest version of Sublime Text—Version 3—was in beta for more than four years, from January 2013 until it was released to the public in September 2017.
The basics
When you open Sublime Text for the first time, you get a stripped back text editor. There is no sidebar, no options to search, no option to take you directly to the extension sidebar. It provides a more focused layout to help you concentrate on coding. There is a small minimap in the top right corner to give you an at-a-glance view of your code.
It opened pretty quickly compared to Visual Studio Code and, if you're ready to get down to editing code, it provides the perfect start point. However, if you're new to text editors, the other features and functionality are harder to find. Most of what you need is in the menus at the top, but you'll also want to call up the Command Palette (more on that below) from the Tools menu to more quickly get to what you need.
Sublime Text Features
If you want to get the most out of Sublime Text, you'll want to install extra plugins to give you the extra functionality. To do that, you need to install Package Control, which we'll walk you through below.
Package Control
Package Control is similar to Visual Studio's extension marketplace, but it isn't available out-of-the-box. There are a lot of packages (or plugins) available for people who are new to programming, such as a starter package for C++, a package that will help with Python completions (a bit like Intellisense in Visual Studio), and Emmet, which helps you write HTML and CSS faster by allowing you to use abbreviations, which it automatically expands.
Command Palette
When you use the Command Palette feature, you'll be able to find and navigate your way to any command much quicker than if you have to go searching through menus for it. You can access pretty much anything, and the Command Palette will also autofill for you, so if you're not sure what you're looking for exactly, it'll suggest some options.
For example, if you are working on a project and you need to quickly add a new folder, or save the project you are working on, you can quickly pull up that option. Or if you want to create snippets without having to navigate through the menus, you can do that too.
To access Command Palette, all you need to do is hit ctrl + shift + p.
Goto functionality
There is a menu in Sublime Text dedicated to all of the 'Goto' functionality within this text editor. This is a much more fully-featured version of Visual Studio's own 'Go to' menu.
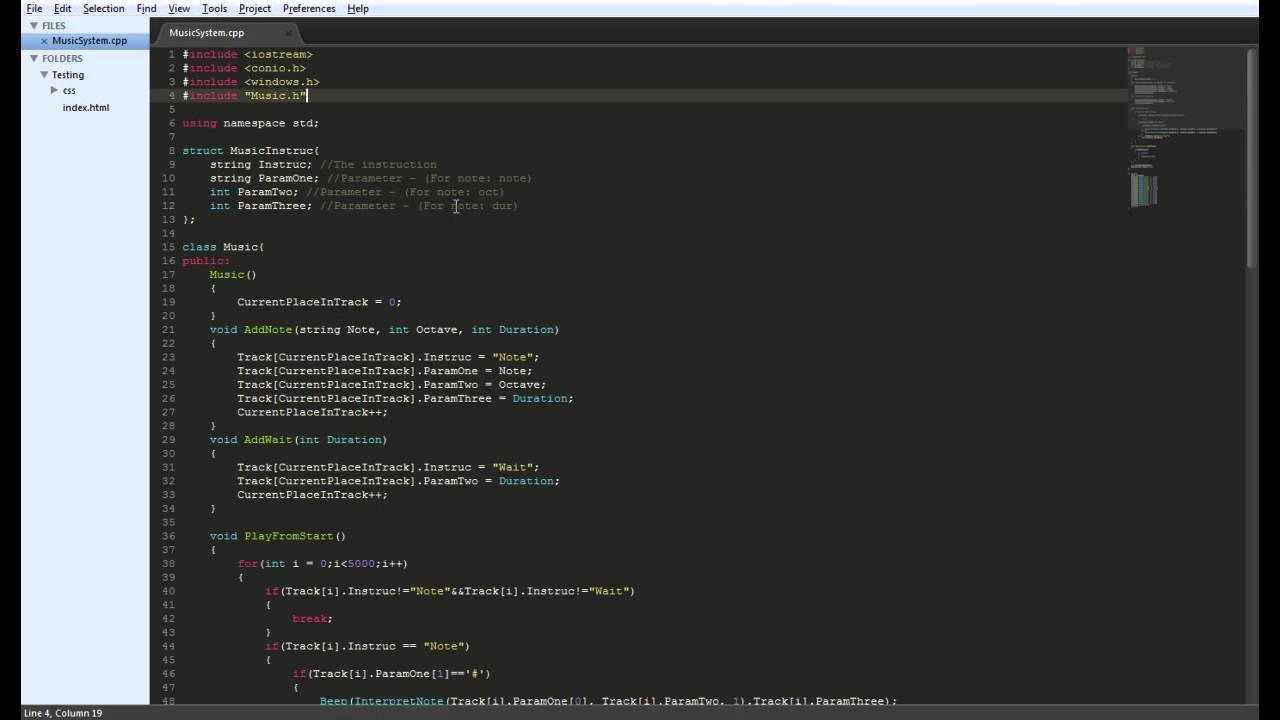
Some of the highlights include Goto Symbol (added in Sublime Text 3), which lets you easily find all examples of symbols within a file. The example below is for H1 tags (there was only one instance within this file).
Projects
The Projects feature refers to a way of organizing folders and files within Sublime Text. It means that all folders and files are stored in one place and quickly accessible from the sidebar as soon as you open the project, rather than you having to keep manually opening more files. It also means you can search (quickly) across all files within a project at one time.
You can only have one project open in a workspace at a time, so if you want to change projects, you need to select the 'Switch Projects' option.
Sublime Text Editor 2
Visual Studio has a similar feature called 'Workspaces', which allows you to open and work on multiple files at once.
And the rest
Sublime Text has a host of other, 'smaller' features, which are worth a mention here. This includes:
- Snippets: These work in the same way as with Visual Studio, but you can also build your own, or install more from extensions
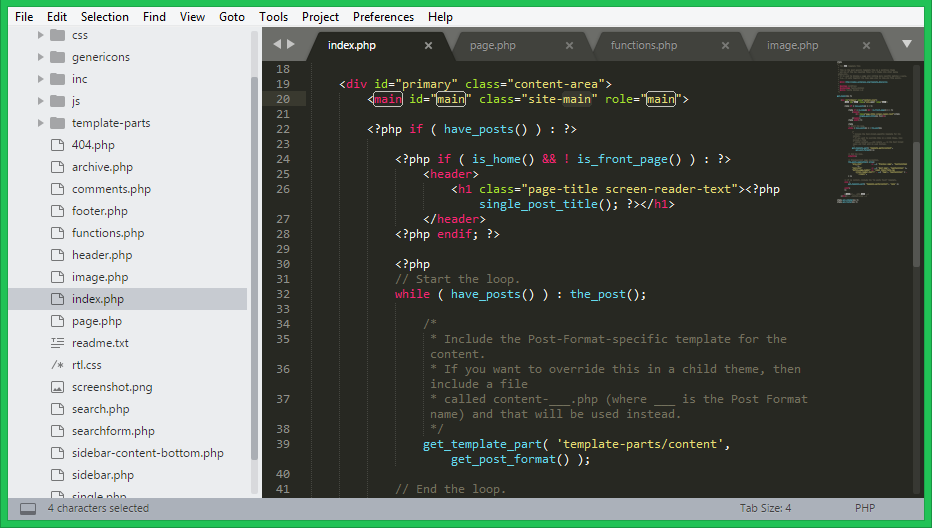
- Multi-edit: When you press ctrl + d, all instances of the word or command you are currently on will be highlighted within the file, you can also press ctrl + f to find and replace words.
Overall impression
Sublime Text is a fast and stripped back text editor that is hot on organizing and searching through the code you have written, and being able to easily jump to any function or symbol quickly. Its 'Goto' functionality and many keyboard shortcuts make it easy for experienced developers to navigate their way around, and to write and find code easily without having to take their hands off the keyboard. For more novice coders (like myself), it takes longer to get used to.
Sublime Text doesn't include a debugging option, which could be a problem for developers who require this functionality.
Which text editor should I choose?
Visual Studio could be classed as an integrated development environment (IDE), because it allows programmers to both write and test code. Sublime Text, on the other hand, is 'just' a text editor (albeit an excellent one) because it focuses on providing the quickest way to organize and write your code, but no ability to test (debug) the code.
Another major difference between Visual Studio Code and Sublime Text is the support that Microsoft provides compared to Sublime Text. Microsoft has created reams of documentation explaining almost every feature and how to use them, as well as blog posts and video tutorials to help users get up to speed with the text editor.
Sublime Text provides some harder to find documentation, a blog post explaining the features in the latest version, and a forum.
Sublime Text is quick and easy to write code and navigate your way around when you know what you're doing. Visual Studio provides more hand-holding and is a great option for its debugging functionality, but might slow some speedy experienced programmers down when it comes to writing code.
Sublime Text Editor Edit Multiple Lines
There is a lot of debate among programmers about the 'best' text editor out there but, while they all have their personal preferences (which can change depending on their latest project), there is no one-size-fits-all development environment. The best option is to download and try each one and see which has the features you need, and which you get on with best.
